BRUTUS Web Renewal
- Client
- Magazine house, ltd.
- Role
- Project Management, ArtDirection, Design, Development
- Date
- Sep 2021


- Overview
-
A new experience of "BRUTUS".
『BRUTUS』の新しい体験。
A new experience of "BRUTUS".
『BRUTUS』の新しい体験。
創刊から40年間に渡り、ポップカルチャーの教科書になるべく、時代をパッチワークするように編集してきた雑誌『BRUTUS』。
これまで誌面で築き上げてきた編集力を、紙では実現できなかった表現方法を駆使し、新しい体験ができるメディアとするべく、ウェブ版「BRUTUS.jp」のリニューアルを手掛けました。


- Insight
-
Fuse the brand's greatest weapon with the internet.
ブランド最大の武器を、ウェブと融合する。
Fuse the brand's greatest weapon with the internet.
ブランド最大の武器を、ウェブと融合する。
長い歴史と信頼のあるBRUTUSですが、今後もこれまでのような『BRUTUS』としての強度を保ち続けるためにも、ウェブ上に多数存在する、『BRUTUS』自体をまだ知らない層に知ってもらう必要がありました。
そのため、『BRUTUS』最大の武器である編集力を生かし、オールドメディアとしての紙の『BRUTUS』をウェブ上でも感じられるようなサイトにすることが今回の目指すべきゴールでした。
また、スケジュールもタイトであったため、効率よく進行することも重要でした。

- Idea
-
The efficiency to actualize the editing power and expressions that represent the identity of "BRUTUS".
編集力と『BRUTUS』らしさの表現、それを実現する効率性。
The efficiency to actualize the editing power and expressions that represent the identity of "BRUTUS".
編集力と『BRUTUS』らしさの表現、それを実現する効率性。
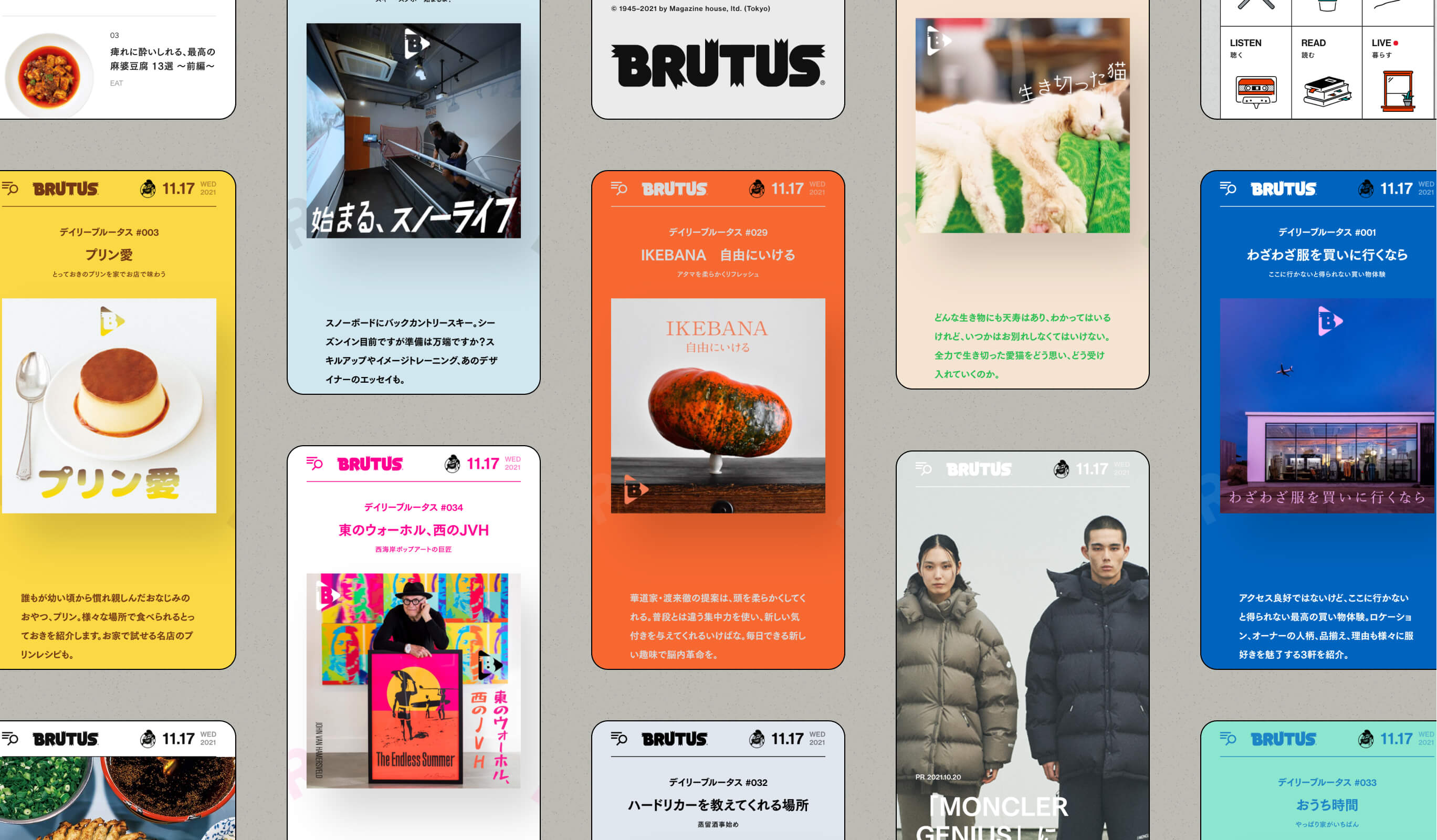
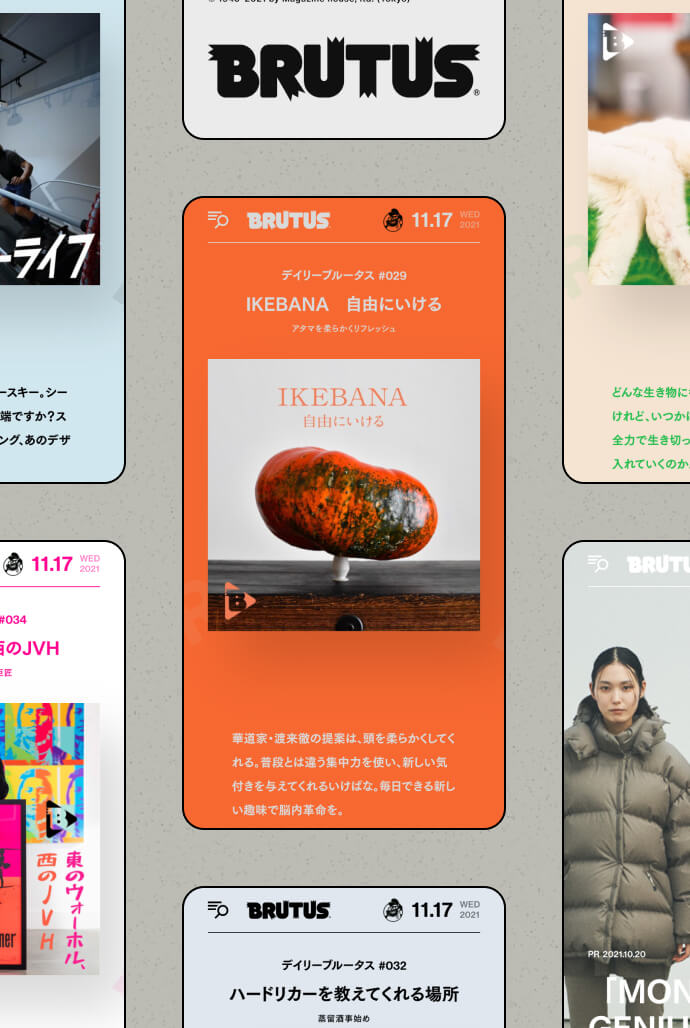
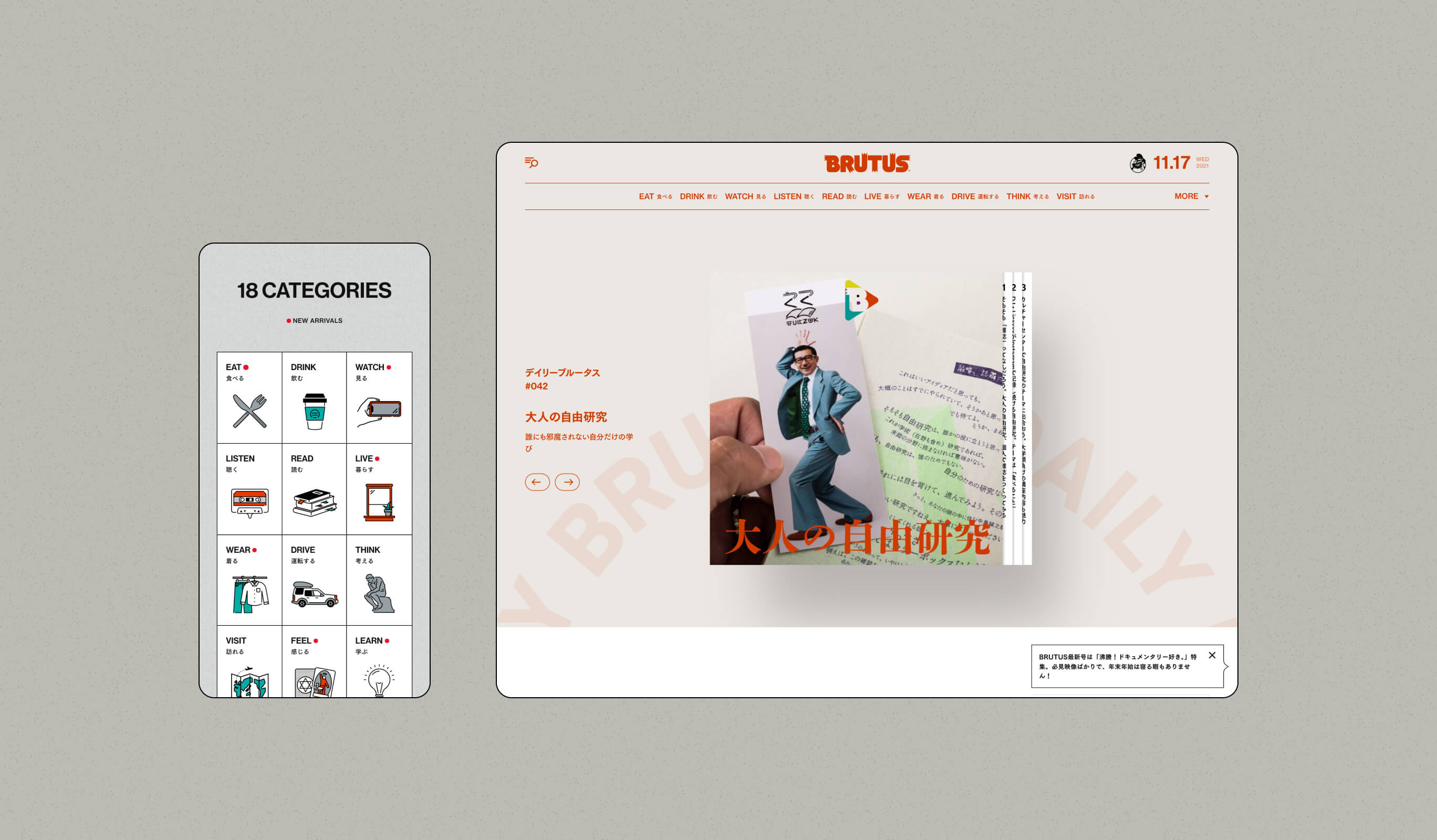
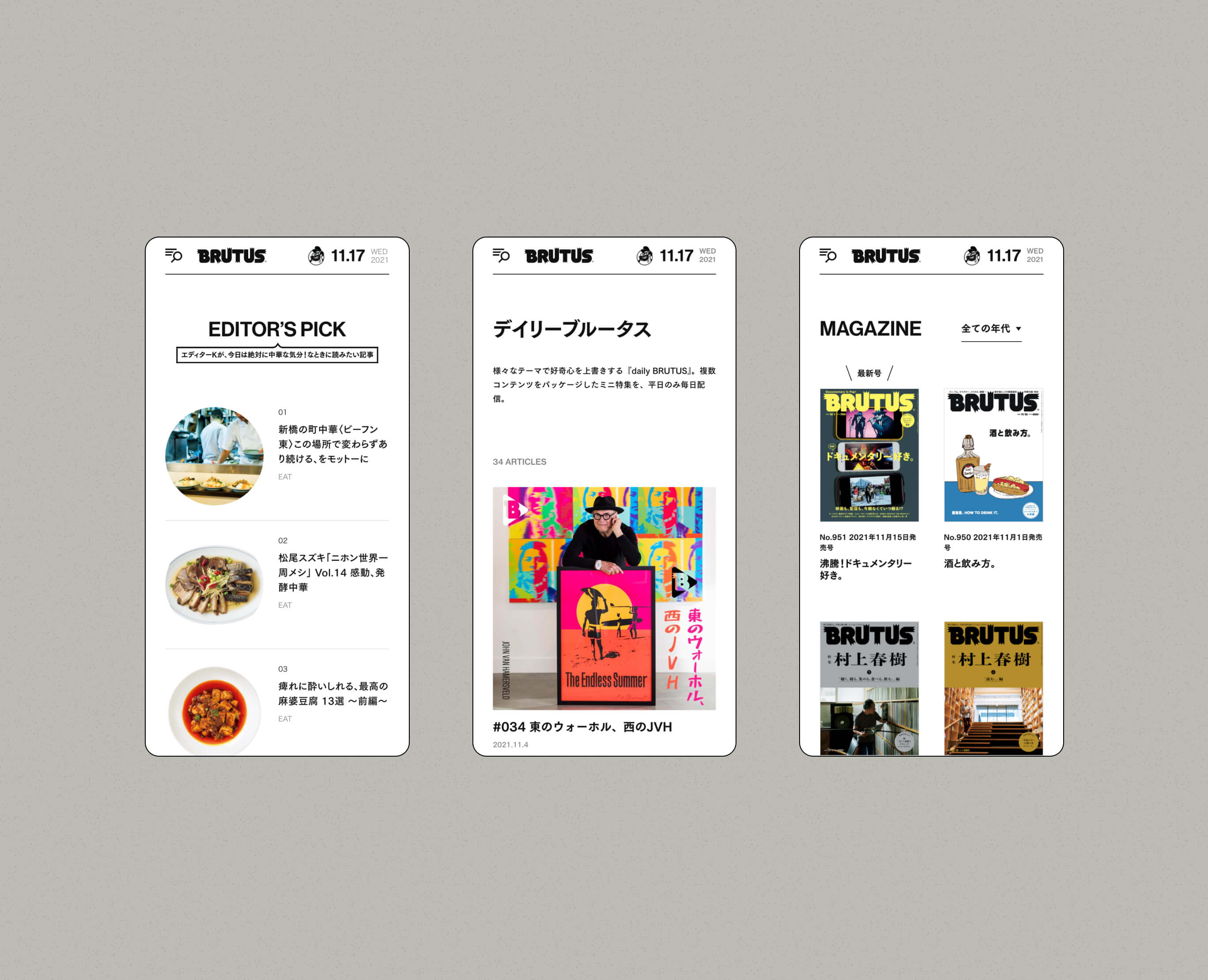
BRUTUSが培ってきた普遍的でスタンダードな表情を保ちながらお茶目さや面白さが垣間見ることができるように、前田デザイン制作によるアイコンのアニメーションやレイアウトの工夫をサイト全体に潜ませました。今回の肝となるコンテンツである「デイリーブルータス」では、記事のキービジュアルに合わせてカラーやグラフィックが変えられるような設計にしています。
フォントサイズと余白サイズの定義にはUtopiaを用い、レスポンシブデザインにともなうスタイルの調整を一貫性のあるアプローチで実現しました。これはデザイナーと開発者の共通言語として機能し、デザインと実装を効率化することにも繋がりました。WordPressプラグインとしてはTimberを採用することで、テンプレートの開発をより効率的に、かつ再利用性を高めました。
幅広いテーマを扱い、毎回新しい発見を提供する『BRUTUS』らしさを表現するために、細部までこだわり抜いたクリエイティブを効率よく実現することができました。



Project team
- Kazuya Okada
- COO / CMO / Producer
- Manabu Tsuchiya
- Producer / Marketing Director
- Masaya Yamamoto
- COO / Creative Director
- Hiroki Miyamoto
- Art Director / Designer
- Arisa Miyasaka
- Designer
- Yuhei Yasuda
- Front-End Developer
- Serika Ikurumi
- Front-end Developer
- Junichi Nishiyama
- Senior Interactive Designer
- Umi Teranishi
- PMO / Project Manager
- MAEDA DESIGN LLC.
- Icon design





