201˚ Brand Site
- Client
- DRAFT Inc.
- Role
- Planning, Copy, Writing, Project Management, ArtDirection, Design, Development, Technical Direction
- Date
- Jun 2017


- Overview
-
An unprecedented furniture brand launched by a company involved in space design.
空間デザインを手掛ける企業が立ち上げた、これまでになかった家具ブランド。
An unprecedented furniture brand launched by a company involved in space design.
空間デザインを手掛ける企業が立ち上げた、これまでになかった家具ブランド。
インテリアデザインを手がけるDRAFT社が新たにオフィス家具ブランドを立ち上げるにあたり、ブランドネーム、ロゴ、Webサイトまでを担当しました。ブランドの思想はもちろん、プロダクトまでをわかりやすく、魅力的に感じてもらうためのデザイン・アニメーションを施しています。




- Insight
-
Expressing the will of a brand that is not bound by conventional wisdom or customs.
常識や慣習に捉われないブランドの意志を表現する。
Expressing the will of a brand that is not bound by conventional wisdom or customs.
常識や慣習に捉われないブランドの意志を表現する。
日本のオフィス家具は、海外のそれと比較してやや周回遅れで、かつ業界の慣習に縛られていました。働き方の改革が叫ばれている昨今、家具から常識を変えていこうとするドラフト社の意志は強く、まずは社内外にも流通するわかりやすい合言葉が必要であると判断。ブランドネームを作ることからこのプロジェクトはスタートしました。
常識を変えていくとはいえ決して奇をてらうようなものではなく、業界規格を少しだけ変えたり生地を選べるようにしたりするだけで、家具は新しい表情を見せてくれます。その、ほんの少しの視点の違いにこそ価値の本質があると感じたため、人間の視界と言われている200˚から1˚だけ広げた「201˚」というブランド名を提案。Webサイトに限った話ではなく、今後の家具づくりにおいても価値基準となるような機能を目指して名付けています。


- Idea
-
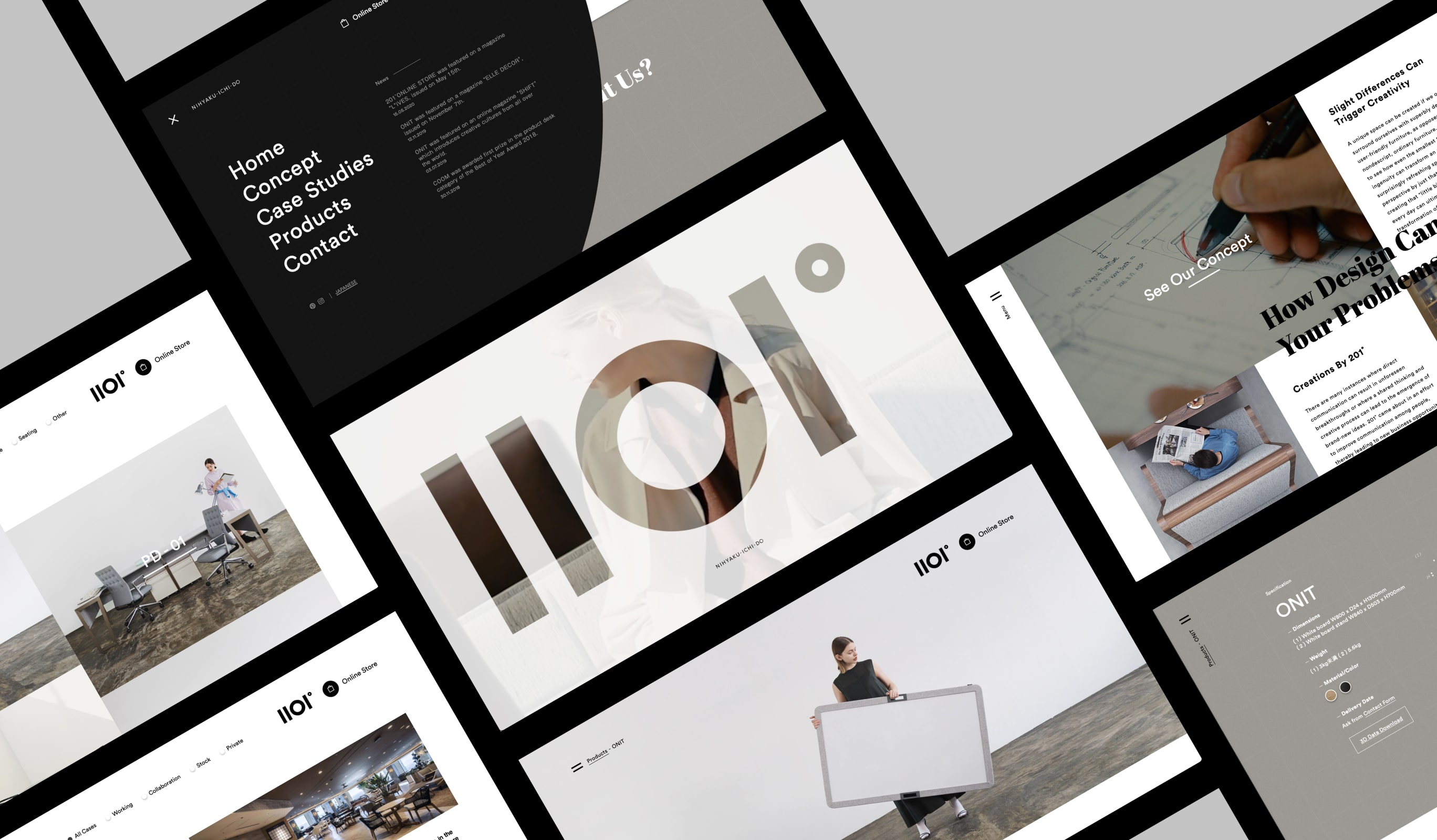
The world of 201˚ spreads from the logo.
ロゴから広がる、201˚の世界。
The world of 201˚ spreads from the logo.
ロゴから広がる、201˚の世界。
今回はリサーチや分析を重ね、ブランドとして重要なキーワードを3つ抽出しました。
・Academic – 働き方というビジネスにつながる論理的な思考
・Experimental – 今まで気づかなかった現象から考える実験的デザイン
・Unique – ビジネスだけではなく感覚的な部分も重視する
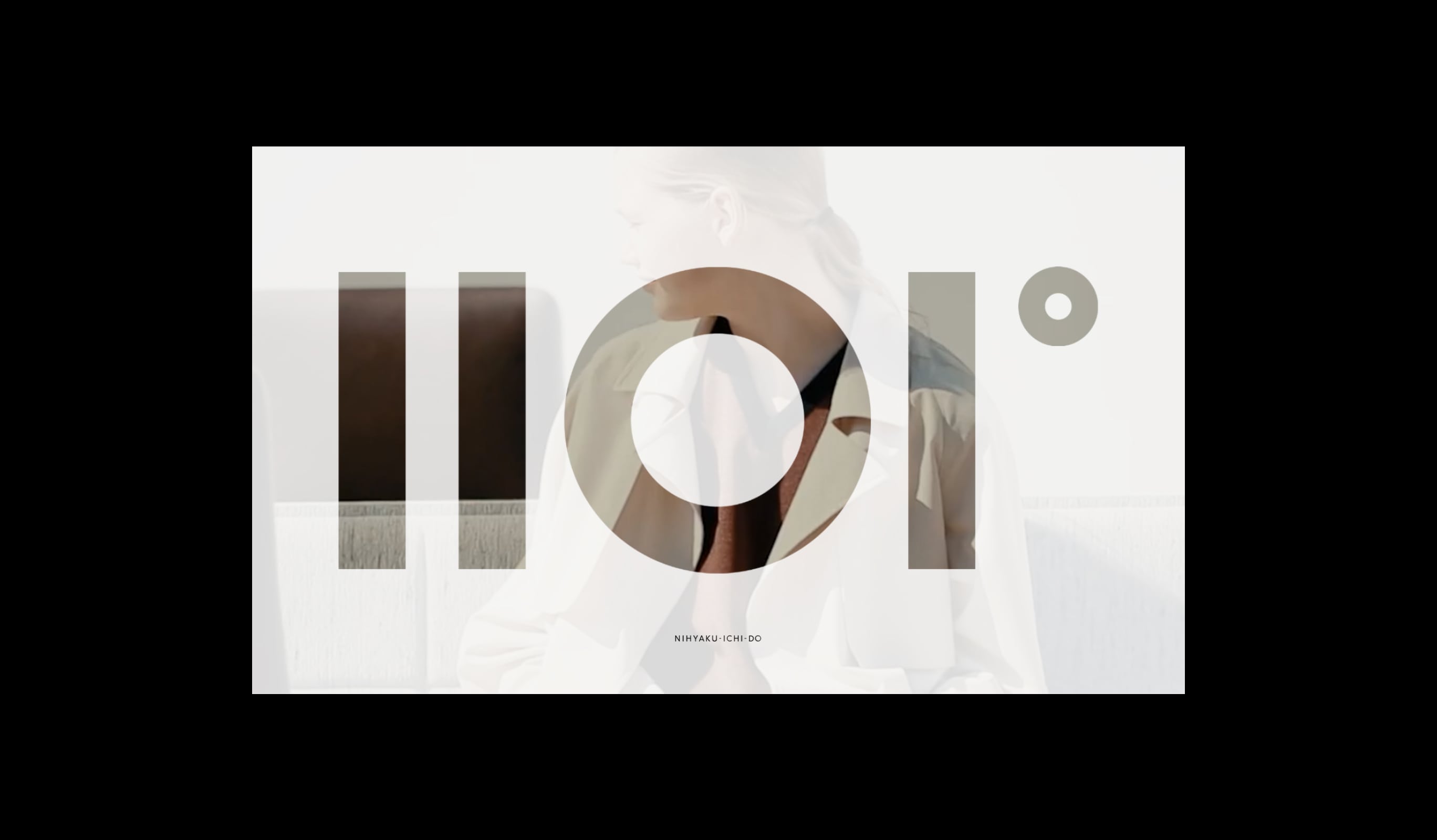
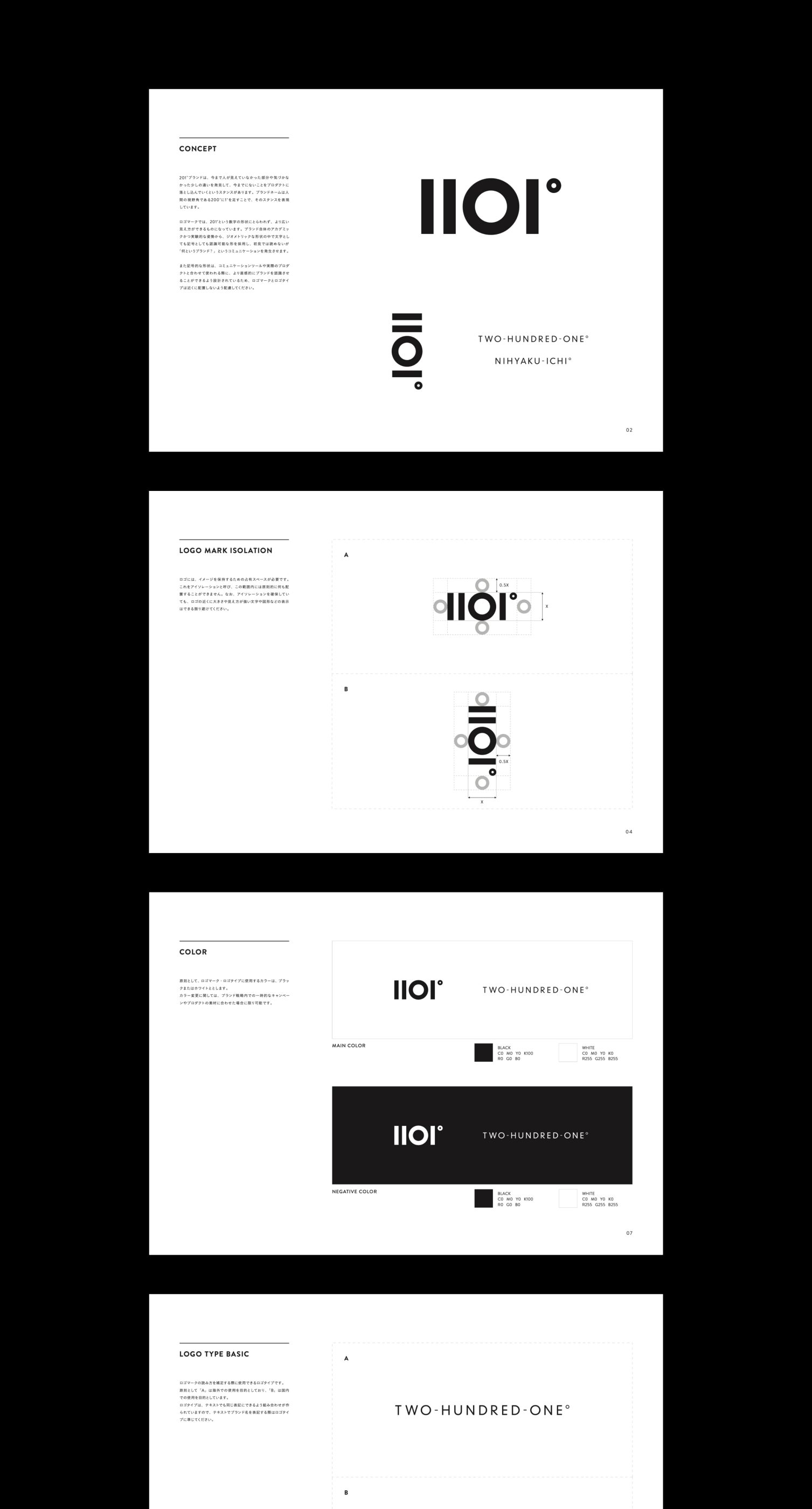
この3つのキーワードから、ブランドが主張しすぎず、かつ文字でもあり絵でもあるような直感性、そして計算されたジオメトリックなビジュアル、そこにユニークさを加えたロゴを数パターン提案。最終的に決定したロゴは、「201°」を文字でも数字でもなく記号として図案化したもので、縦にすると日本語の漢字で「二◯一」と認識できるようにしたものになりました。
タイポグラフィに関しては、ロゴに合わせたジオメトリックな形状をベースとした「Circular」を選択。それだけでは直線的でシャープな印象になりすぎるため、サブフォントとして「Abril Fatface」を使い、曲線的な柔らかさをビジュアルに加えていきました。
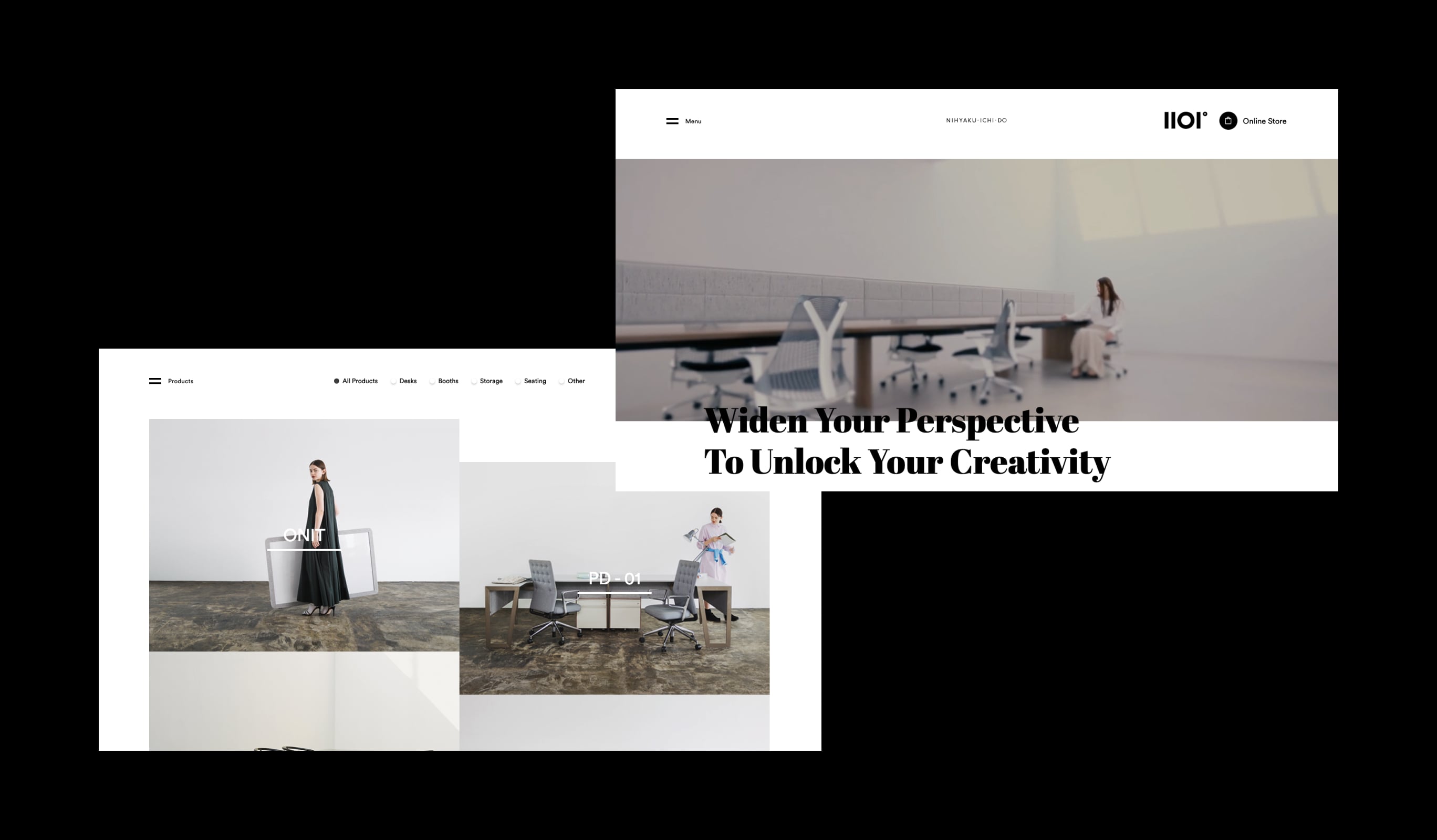
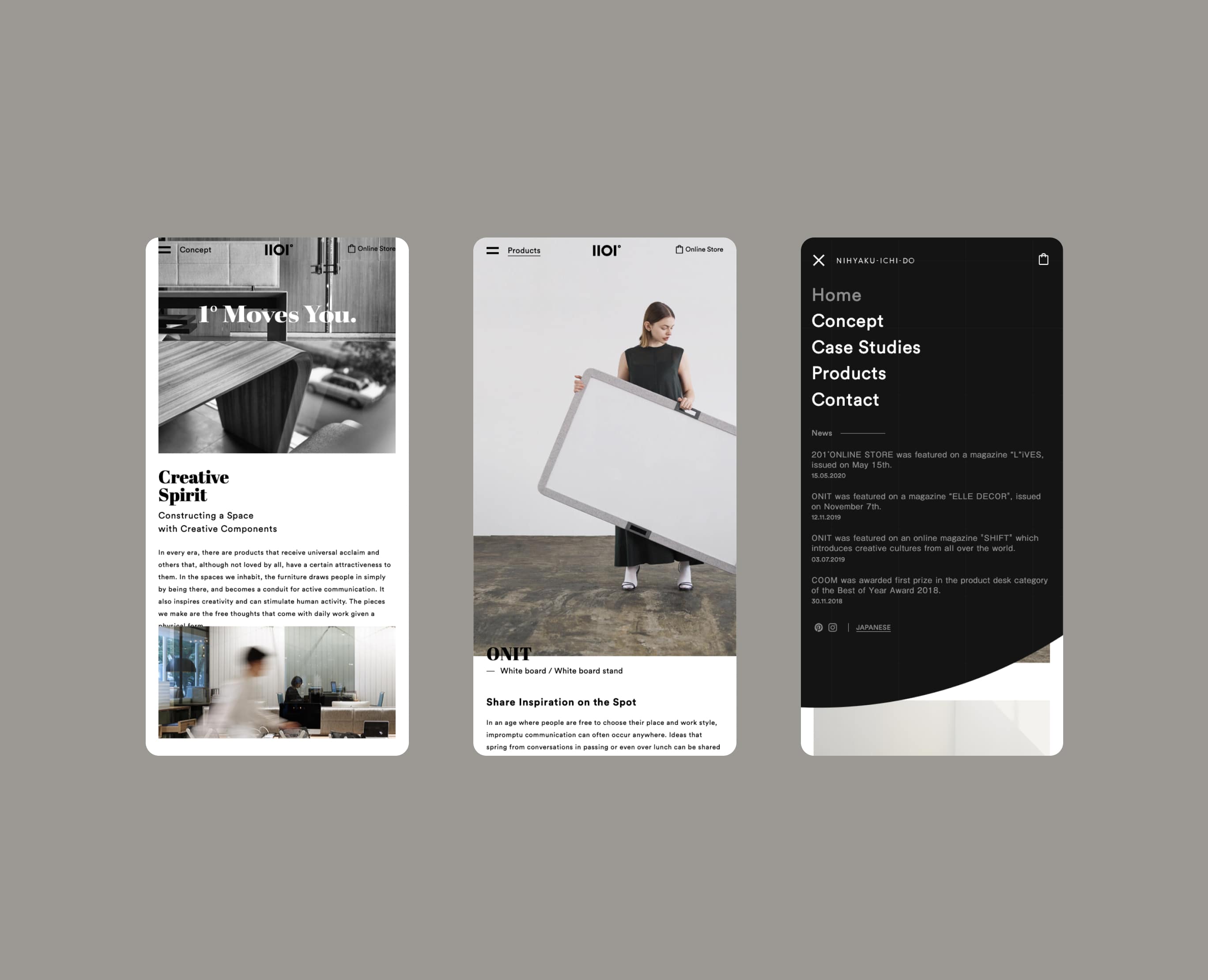
Webデザインは最終的な商品ラインナップや、フォトグラフィ、ビデオなどの素材はまだない状態からスタートしました。Webデザインにおけるコンセプトは、「ロゴの記号性」を生かしてアイデンティティを訴求するデザインにすること。そのためシンプルなレイアウトの中でプロダクト写真を主張させつつも、アニメーションやトランジションでロゴの直線や円をダイナミックに利用するデザインで201°の世界観を表現しています。
サイトのイントロでは、ブランドの登場感を演出するため「201°」という広い視野の世界に入っていくような演出を取り入れました。ビデオもあえてシネマサイズの横長で撮影して、最初は両サイドがトリミングされているが、クリックしてサイトに入ることですべてが見えるギミックを加え、トランジションもロゴに含まれる円形を使ったアニメーションを取り入れ、ロゴの形状を印象づける演出を加えています。
実装面においては、URL分岐処理の管理にpage.jsを採用。page.jsにはアニメーションの状態を管理する機能がないため、連続でページ遷移した際にはアニメーションをスタックさせて順番に再生することで処理の順番を狂わせることなく、スムーズに遷移ができるように拡張を施しています。また、transitionのアニメーションには二つのdivを円の形状に変形させて2つ配置。クリックまたはタップされた場所に応じて4隅との距離を計算して半径を決めています。滑らかにアニメーションを再生するために、動画が存在するページではアニメーションが始まった時点で動画を停止。小さな工夫ですが、大きな画面で動画を再生することはブラウザにとって大きな負荷になっていることは常に頭に入れておく必要があります。


Awarded
- Red Dot — Red dot Award
- Site of the Day — Awwwards
Project team
- Masaya Yamamoto
- COO / Creative Director
- John Nishiyama
- CSO / Copywriter
- Hiroaki Yasutomo
- CTO / Technical Director
- Keitaro Suzuki
- Design Director, Designer
- Tsukasa Tokura
- Front End Engineer
- Kigaru Inc.
- Movie





