Goodpatch Corporate Site
- Client
- Goodpatch Inc.
- Role
- Planning, Project Management, ArtDirection, Design, Development, Technical Direction
- Date
- May 2020

- Overview
-
Thinking from the question "why" to reveal the essence.
"Why"から考えると、本質が見えてくる
Thinking from the question "why" to reveal the essence.
"Why"から考えると、本質が見えてくる
2020年6月に上場した株式会社グッドパッチのコーポレートサイト。世界でも類を見ないデザイン会社のIPOにふさわしい、ユニークなリニューアルを目指しました。

- Insight
-
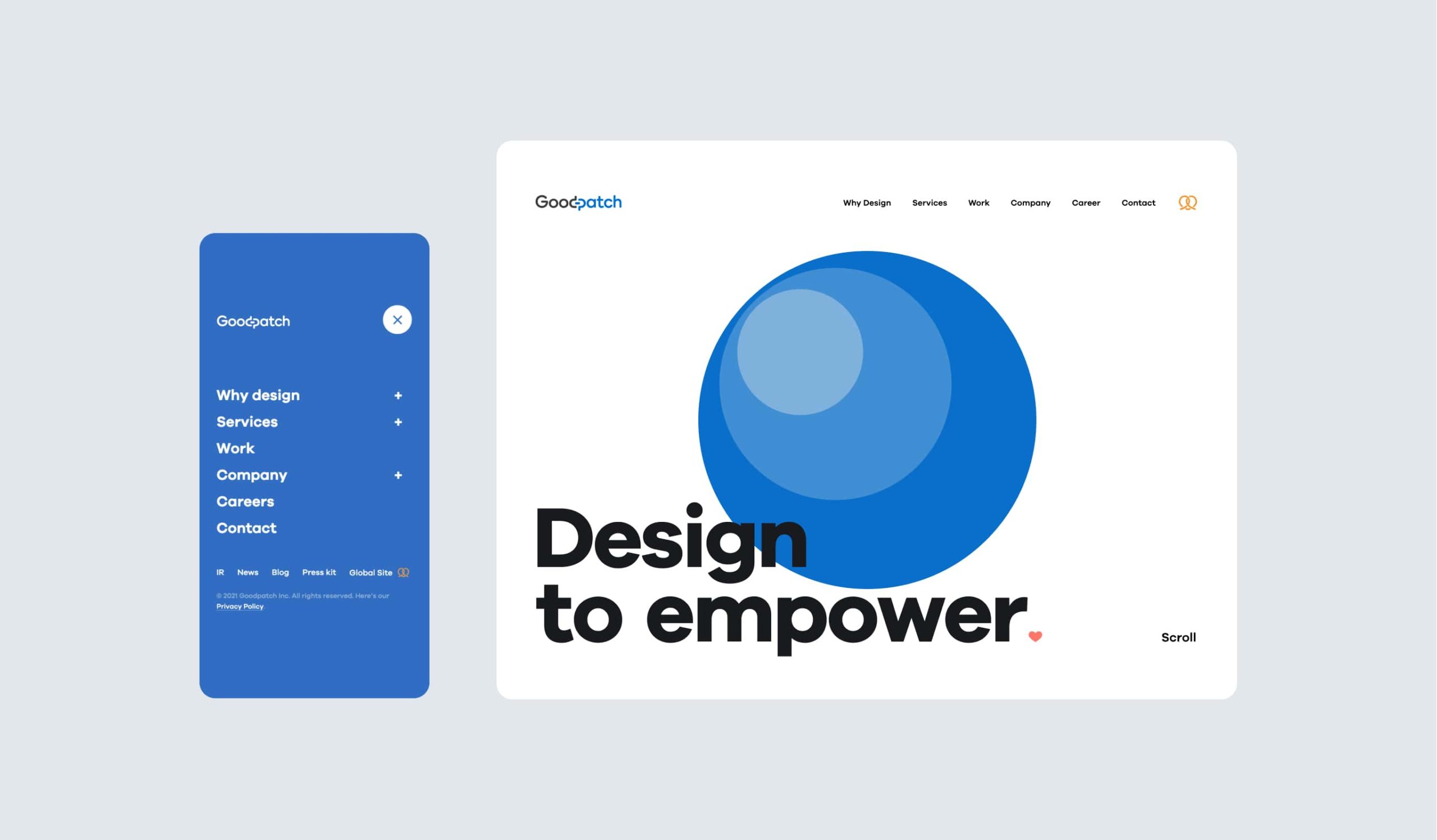
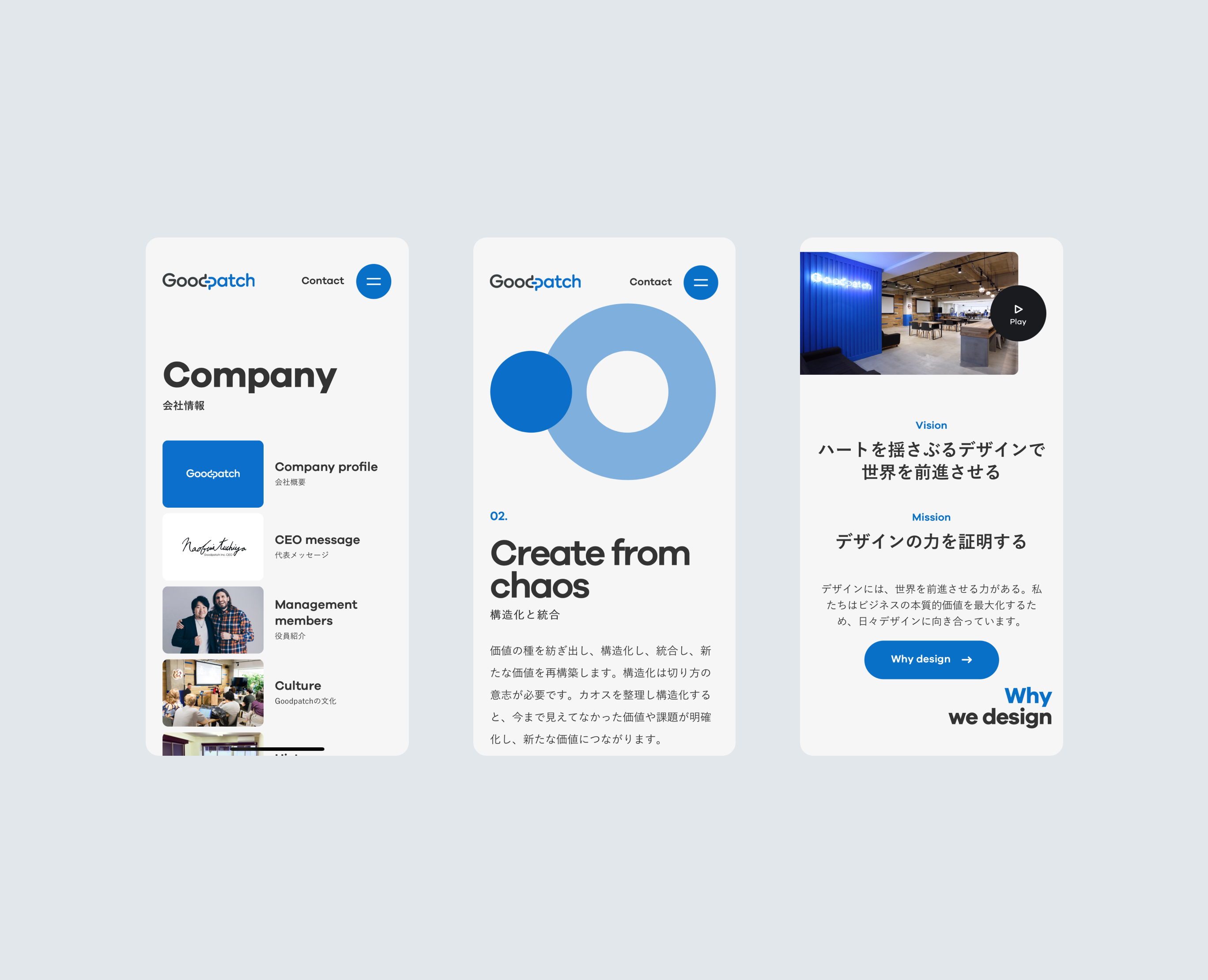
Expressing uniqueness throughout the website.
Webサイト全体で、らしさを表現
Expressing uniqueness throughout the website.
Webサイト全体で、らしさを表現
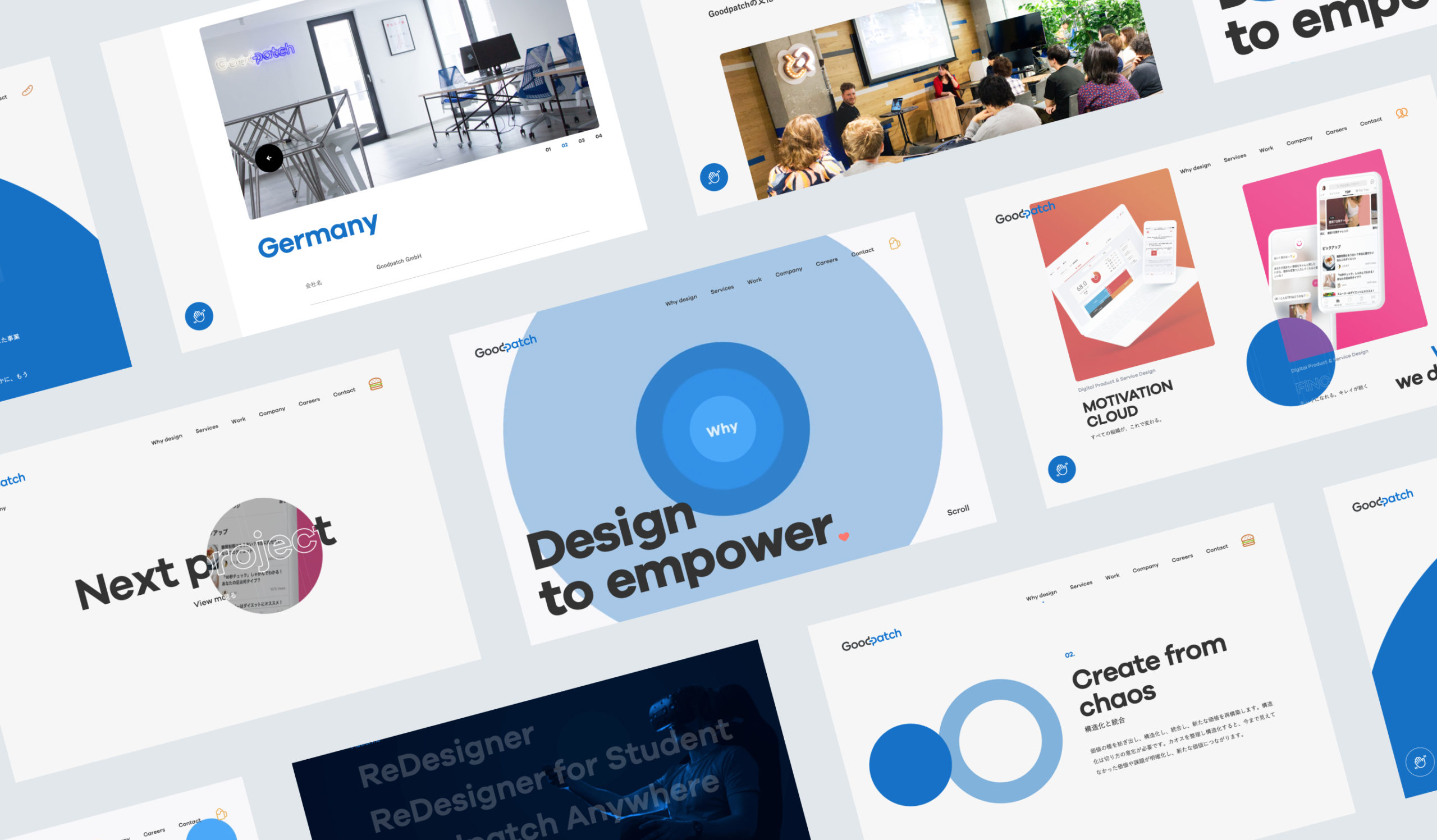
Goodpatchのビジョン・ミッションやスタンスを表現するため、Webサイト全体を「Why」から始まる一連のStoryとして感じられるような構造に統一し、ロゴのモチーフでもある「パッチ」や「円」から派生させたアイコンや図解を制作。サイトTOPには、ALLd.が手掛けたモーショングラフィック映像をキャッチコピーとともに大胆に配置。インジケーターやアプリアイコンなど、Goodpatchの原点であるUIデザインを想起させるようなファーストビューに仕上げました。遊び心を大事にする同社らしい隠し要素やギミックも、サイト全体に散りばめています。

- Idea
-
Faster and more efficient.
より速く、より効率的に
Faster and more efficient.
より速く、より効率的に
上場企業の情報発信プラットフォームとしてふさわしい、運用効率の向上も重要な課題でした。もともと複数のCMSに分散していた管理画面はWordPressに統合。バックエンドにはWordPress.com、フロントエンドにはNext.jsを採用し開発の責務を分離することで、複数のエンジニアが運用に関わる際の負担を軽減しました。また、Reactによるコンポーネント志向の開発によって、サイト構築の効率化や複雑な仕様に耐えうる堅牢性を実現しています。
- Impact
-
Design has the power to drive the world forward.
デザインには、世界を前進させる力がある
Design has the power to drive the world forward.
デザインには、世界を前進させる力がある
IPO直前のタイミングでのサイトリニューアルは、「なんのために、誰のためにデザインをするのか」を社内外に改めて認知させるメッセージとして有効に機能しました。
また、IPOにより会社を取り巻く状況が大きく変化していくなかで、Why design(なぜデザインに向き合うのか)や Story(創業秘話)が、同社の変わらないデザインへの信念やスタンスを伝えるコンテンツとしてその後の採用面でも貢献しています。

Project team
- Masaya Yamamoto
- COO / Creative Director
- Gen Shibano
- Project Manager
- Masashi Fujiyoshi
- CDO / Art Director / Designer
- Ryohei Kamada
- External Advisor / Art Director
- Hiroki Miyamoto
- Art Director / Designer
- Yuhei Yasuda
- Front-End Developer
- Takaaki Sato
- Developer
- Hiroaki Yasutomo
- CTO / Technical Director
- Serika Ikurumi
- Front-end Developer
- ALLd. inc.
- Movie